Obsidian CSS References
This is a collection of various CSS snippets for Obsidian, made mostly by me but I also include several made by others as reference and to make sharing easier.
General classes
.is-live-preview
.markdown-reading-view
Snippets
Boxed Tags
.cm-tag-active,
a.tag[href^="#active"] {
--tag-color: var(--color-orange);
--tag-border-color: var(--color-orange);
--tag-border-color-hover: var(--color-orange);
}
.cm-tag-inactive,
a.tag[href^="#inactive"] {
--tag-color: var(--color-red);
--tag-border-color: var(--color-red);
--tag-border-color-hover: var(--color-red);
}
.cm-tag-complete,
a.tag[href^="#complete"] {
--tag-color: var(--color-green);
--tag-border-color: var(--color-green);
--tag-border-color-hover: var(--color-green);
}
body {
--tag-radius: 5px;
--tag-border-width: 2px;
}
.cm-hashtag-begin {
display: none;
}
a.tag,
.cm-hashtag.cm-hashtag-end {
border-right: var(--tag-border-width) solid var(--tag-border-color);
border-left: var(--tag-border-width) solid var(--tag-border-color);
border-radius: var(--tag-radius);
padding-left: var(--tag-padding-x);
padding-right: var(--tag-padding-x);
}
Custom Checkboxes
This is how I do checkboxes in my theme PLN.
- The first block of css allows completed tasks to not be crossed out
- I added various other checkboxes that can be seen in the images, these are made by putting the specific character into your markdown. Such as
- [>] Foo

.markdown-source-view.mod-cm6 .HyperMD-task-line[data-task="x"],
.markdown-source-view.mod-cm6 .HyperMD-task-line[data-task="X"],
ul > li.task-list-item[data-task="x"],
ul > li.task-list-item[data-task="X"] {
text-decoration: none;
}
/* > */
input[type=checkbox][data-task=">"],
ul > li.task-list-item[data-task=">"] > .task-list-item-checkbox {
background-color: var(--color-orange);
border-color: var(--color-orange);
}
input[type=checkbox][data-task=">"]:checked:after,
ul > li.task-list-item[data-task=">"] > .task-list-item-checkbox:checked:after {
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz4NCjxzdmcgd2lkdGg9IjI1cHgiIGhlaWdodD0iMjVweCIgdmlld0JveD0iLTUgMCAyNSAyNSIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj4NCiAgICANCiAgICA8dGl0bGU+cmlnaHQ8L3RpdGxlPg0KICAgIDxkZXNjPkNyZWF0ZWQgd2l0aCBTa2V0Y2guPC9kZXNjPg0KICAgIDxnIGlkPSJpY29ucyIgc3Ryb2tlPSJub25lIiBzdHJva2Utd2lkdGg9IjEiIGZpbGw9Im5vbmUiIGZpbGwtcnVsZT0iZXZlbm9kZCI+DQogICAgICAgIDxnIGlkPSJ1aS1nYW1ibGluZy13ZWJzaXRlLWxpbmVkLWljbm9zLWNhc2lub3NodW50ZXIiIHRyYW5zZm9ybT0idHJhbnNsYXRlKC0xNzgzLjAwMDAwMCwgLTE1OC4wMDAwMDApIiBmaWxsPSIjMUMxQzFGIiBmaWxsLXJ1bGU9Im5vbnplcm8iPg0KICAgICAgICAgICAgPGcgaWQ9IjEiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDEzNTAuMDAwMDAwLCAxMjAuMDAwMDAwKSI+DQogICAgICAgICAgICAgICAgPHBhdGggZD0iTTQzNi40NTM1MTcsMzguNTY5MjQ5IEw0NDcuMzAyNDU5LDQ4Ljk5MzgxNTggTDQ0Ny4zOTI2MSw0OS4wNzQ4ODAyIEM0NDcuNzU1MzQsNDkuNDIzNDU0IDQ0Ny45NjgxNTksNDkuODg3MDQ2MSA0NDgsNTAuNDM4MjIyNyBMNDQ3Ljk5ODEzNSw1MC42MjI4MjI5IEM0NDcuOTY4MTU5LDUxLjExMjk1MzkgNDQ3Ljc1NTM0LDUxLjU3NjU0NiA0NDcuMzMzNjc1LDUxLjk3NzQ0NjkgTDQ0Ny4zMzkwOTUsNTEuOTY4OTgzMiBMNDM2LjQ1MzUxNyw2Mi40MzA3NTEgQzQzNS42NjM2OTQsNjMuMTg5NzQ5NyA0MzQuMzk5MDAxLDYzLjE4OTc0OTcgNDMzLjYwOTE3OCw2Mi40MzA3NTEgQzQzMi43OTY5NDEsNjEuNjUwMjEzIDQzMi43OTY5NDEsNjAuMzY3NTkyNCA0MzMuNjA5NDMyLDU5LjU4NjgxMDYgTDQ0My4wMTIzMjQsNTAuNTU3MjQ3MSBMNDMzLjYwOTE3OCw0MS40MTI5NDU2IEM0MzIuNzk2OTQxLDQwLjYzMjQwNzYgNDMyLjc5Njk0MSwzOS4zNDk3ODcgNDMzLjYwOTE3OCwzOC41NjkyNDkgQzQzNC4zOTkwMDEsMzcuODEwMjUwMyA0MzUuNjYzNjk0LDM3LjgxMDI1MDMgNDM2LjQ1MzUxNywzOC41NjkyNDkgWiIgaWQ9InJpZ2h0Ij48L3BhdGg+DQogICAgICAgICAgICA8L2c+DQogICAgICAgIDwvZz4NCiAgICA8L2c+DQo8L3N2Zz4=");
}
/* ? */
input[type=checkbox][data-task="?"]:checked,
ul > li.task-list-item[data-task="?"] > .task-list-item-checkbox {
background-color: var(--color-yellow);
border-color: var(--color-yellow);
}
input[type=checkbox][data-task="?"]:checked:after,
ul > li.task-list-item[data-task="?"] > .task-list-item-checkbox:checked:after {
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pg0KPCEtLSBHZW5lcmF0b3I6IEFkb2JlIElsbHVzdHJhdG9yIDE2LjAuMCwgU1ZHIEV4cG9ydCBQbHVnLUluIC4gU1ZHIFZlcnNpb246IDYuMDAgQnVpbGQgMCkgIC0tPg0KPCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4PSIwcHgiIHk9IjBweCINCgkgd2lkdGg9Ijk3My4xcHgiIGhlaWdodD0iOTczLjFweCIgdmlld0JveD0iMCAwIDk3My4xIDk3My4xIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCA5NzMuMSA5NzMuMTsiIHhtbDpzcGFjZT0icHJlc2VydmUiDQoJPg0KPGc+DQoJPHBhdGggZD0iTTUwMi4yOSw3ODguMTk5aC00N2MtMzMuMSwwLTYwLDI2LjktNjAsNjB2NjQuOWMwLDMzLjEsMjYuOSw2MCw2MCw2MGg0N2MzMy4xMDEsMCw2MC0yNi45LDYwLTYwdi02NC45DQoJCUM1NjIuMjksODE1LDUzNS4zOTEsNzg4LjE5OSw1MDIuMjksNzg4LjE5OXoiLz4NCgk8cGF0aCBkPSJNMTcwLjg5LDI4NS44bDg2LjcsMTAuOGMyNy41LDMuNCw1My42LTEyLjQsNjMuNS0zOC4zYzEyLjUtMzIuNywyOS45LTU4LjUsNTIuMi03Ny4zYzMxLjYwMS0yNi42LDcwLjktNDAsMTE3LjktNDANCgkJYzQ4LjcsMCw4Ny41LDEyLjgsMTE2LjMsMzguM2MyOC44LDI1LjYsNDMuMSw1Ni4yLDQzLjEsOTIuMWMwLDI1LjgtOC4xLDQ5LjQtMjQuMyw3MC44Yy0xMC41LDEzLjYtNDIuOCw0Mi4yLTk2LjcsODUuOQ0KCQljLTU0LDQzLjctODkuODk5LDgzLjA5OS0xMDcuODk5LDExOC4wOTljLTE4LjQsMzUuODAxLTI0LjgsNzUuNS0yNi40LDExNS4zMDFjLTEuMzk5LDM0LjEsMjUuOCw2Mi41LDYwLDYyLjVoNDkNCgkJYzMxLjIsMCw1Ny0yMy45LDU5LjgtNTQuOWMyLTIyLjI5OSw1LjctMzkuMTk5LDExLjMwMS01MC42OTljOS4zOTktMTkuNzAxLDMzLjY5OS00NS43MDEsNzIuNjk5LTc4LjENCgkJQzcyMy41OSw0NzcuOCw3NzIuNzksNDI4LjQsNzk1Ljg5MSwzOTJjMjMtMzYuMywzNC42LTc0LjgsMzQuNi0xMTUuNWMwLTczLjUtMzEuMy0xMzgtOTQtMTkzLjRjLTYyLjYtNTUuNC0xNDctODMuMS0yNTMtODMuMQ0KCQljLTEwMC44LDAtMTgyLjEsMjcuMy0yNDQuMSw4MmMtNTIuOCw0Ni42LTg0LjksMTAxLjgtOTYuMiwxNjUuNUMxMzkuNjksMjY2LjEsMTUyLjM5LDI4My41LDE3MC44OSwyODUuOHoiLz4NCjwvZz4NCjxnPg0KPC9nPg0KPGc+DQo8L2c+DQo8Zz4NCjwvZz4NCjxnPg0KPC9nPg0KPGc+DQo8L2c+DQo8Zz4NCjwvZz4NCjxnPg0KPC9nPg0KPGc+DQo8L2c+DQo8Zz4NCjwvZz4NCjxnPg0KPC9nPg0KPGc+DQo8L2c+DQo8Zz4NCjwvZz4NCjxnPg0KPC9nPg0KPGc+DQo8L2c+DQo8Zz4NCjwvZz4NCjwvc3ZnPg0K");
}
/* - */
input[type=checkbox][data-task="-"],
ul > li.task-list-item[data-task="-"] > .task-list-item-checkbox {
background-color: var(--color-purple);
border-color: var(--color-purple);
}
input[type=checkbox][data-task="-"]:checked:after,
ul > li.task-list-item[data-task="-"] > .task-list-item-checkbox:checked:after {
-webkit-mask-image: url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTZweCIgaGVpZ2h0PSIxNnB4IiB2aWV3Qm94PSIwIDAgMTYgMTYiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CiAgPHBhdGggZD0iTTIgOGExIDEgMCAwMTEtMWgxMGExIDEgMCAxMTAgMkgzYTEgMSAwIDAxLTEtMXoiIGZpbGw9IiMwMDAiLz4KPC9zdmc+Cg==");
}
/* mark out the canceled item */
.markdown-source-view.mod-cm6 .HyperMD-task-line[data-task="-"],
ul > li.task-list-item[data-task="-"] {
text-decoration: var(--checklist-done-decoration);
}
/* ! */
input[type=checkbox][data-task="!"],
ul > li.task-list-item[data-task="!"] > .task-list-item-checkbox {
background-color: var(--color-red);
border-color: var(--color-red);
}
input[type=checkbox][data-task="!"]:checked:after,
ul > li.task-list-item[data-task="!"] > .task-list-item-checkbox:checked:after {
-webkit-mask-image:url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iNTEycHgiIGhlaWdodD0iNTEycHgiIHZpZXdCb3g9IjAgMCA1MTIgNTEyIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiBhcmlhLWhpZGRlbj0idHJ1ZSIgcm9sZT0iaW1nIiBjbGFzcz0iaWNvbmlmeSBpY29uaWZ5LS1meGVtb2ppIiBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJ4TWlkWU1pZCBtZWV0Ij48cGF0aCBmaWxsPSIjMkIzQjQ3IiBkPSJNMzA1LjQ4NiA0MDUuMjExYzAgMjcuMTkxLTIxLjc1MiA0OS40ODYtNDkuNDg2IDQ5LjQ4NmMtMjcuNzM0IDAtNDkuNDg2LTIyLjI5NS00OS40ODYtNDkuNDg2YzAtMjcuMTkgMjEuNzUyLTQ5LjQ4NSA0OS40ODYtNDkuNDg1YzI3LjczNCAwIDQ5LjQ4NiAyMi4yOTYgNDkuNDg2IDQ5LjQ4NXptLTI2LjgwOC05OC45NzFoLTQ1Ljg3M2MtNi44IDAtMTIuMzk4LTUuMzQ3LTEyLjcwOC0xMi4xNGwtOS43MTEtMjEyLjE5N2MtLjMzMi03LjI0NyA1LjQ1NC0xMy4zMDMgMTIuNzA4LTEzLjMwM2g2NS43ODFjNy4yNjYgMCAxMy4wNTYgNi4wNzUgMTIuNzA3IDEzLjMzMmwtMTAuMTk3IDIxMi4xOTdjLS4zMjUgNi43ODEtNS45MTggMTIuMTExLTEyLjcwNyAxMi4xMTF6Ij48L3BhdGg+PC9zdmc+");
}
/* i */
input[type=checkbox][data-task="i"],
ul > li.task-list-item[data-task="i"] > .task-list-item-checkbox {
background-color: var(--color-green);
border-color: var(--color-green);
}
input[type=checkbox][data-task="i"]:checked:after,
ul > li.task-list-item[data-task="i"] > .task-list-item-checkbox:checked:after {
-webkit-mask-image:url("data:image/svg+xml,%3c%3fxml version='1.0' encoding='iso-8859-1'%3f%3e %3c!-- Generator: Adobe Illustrator 19.0.0%2c SVG Export Plug-In . SVG Version: 6.00 Build 0) --%3e %3csvg version='1.1' id='Capa_1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 488.9 488.9' style='enable-background:new 0 0 488.9 488.9%3b' xml:space='preserve'%3e%3cg%3e%3cg%3e%3cpath d='M239.15%2c0c31.9%2c0%2c57.7%2c25.8%2c57.7%2c57.7s-25.8%2c57.7-57.7%2c57.7s-57.7-25.8-57.7-57.7S207.25%2c0%2c239.15%2c0z M291.65%2c151.6h-1.5 h-92.8h-3.4c-19%2c0-34.3%2c15.4-34.3%2c34.3l0%2c0c0%2c19%2c15.4%2c34.3%2c34.3%2c34.3h3.4v200h-37.7v68.7h169.6v-68.7h-37.5V151.6H291.65z'/%3e%3c/g%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3cg%3e%3c/g%3e%3c/svg%3e");
}
/* / */
input[type=checkbox][data-task="/"],
ul > li.task-list-item[data-task="/"] > .task-list-item-checkbox {
background-color: var(--color-blue);
border-color: var(--color-blue);
}
input[type=checkbox][data-task="/"]:checked:after,
ul > li.task-list-item[data-task="/"] > .task-list-item-checkbox:checked:after {
-webkit-mask-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='100%' height='100%' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' data-darkreader-inline-stroke='' style='--darkreader-inline-stroke:currentColor;'%3E%3Crect x='3' y='3' width='18' height='18' rx='2' ry='2'%3E%3C/rect%3E%3C/svg%3E");
}
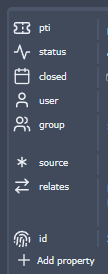
Unique property icons
I wanted to have unique icons on my properties so I encoded some SVG icons to css and created the following.

.metadata-property[data-property-key="website"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-globe'%3E%3Ccircle cx='12' cy='12' r='10'/%3E%3Cline x1='2' x2='22' y1='12' y2='12'/%3E%3Cpath d='M12 2a15.3 15.3 0 0 1 4 10 15.3 15.3 0 0 1-4 10 15.3 15.3 0 0 1-4-10 15.3 15.3 0 0 1 4-10z'/%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
Complete
/* pti */
.metadata-property[data-property-key="pti"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-ticket'%3E%3Cpath d='M2 9a3 3 0 0 1 0 6v2a2 2 0 0 0 2 2h16a2 2 0 0 0 2-2v-2a3 3 0 0 1 0-6V7a2 2 0 0 0-2-2H4a2 2 0 0 0-2 2Z'/%3E%3Cpath d='M13 5v2'/%3E%3Cpath d='M13 17v2'/%3E%3Cpath d='M13 11v2'/%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
/* status */
.metadata-property[data-property-key="status"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-activity'%3E%3Cpath d='M22 12h-4l-3 9L9 3l-3 9H2'/%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
/* pending */
.metadata-property[data-property-key="pending"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-loader'%3E%3Cline x1='12' x2='12' y1='2' y2='6'/%3E%3Cline x1='12' x2='12' y1='18' y2='22'/%3E%3Cline x1='4.93' x2='7.76' y1='4.93' y2='7.76'/%3E%3Cline x1='16.24' x2='19.07' y1='16.24' y2='19.07'/%3E%3Cline x1='2' x2='6' y1='12' y2='12'/%3E%3Cline x1='18' x2='22' y1='12' y2='12'/%3E%3Cline x1='4.93' x2='7.76' y1='19.07' y2='16.24'/%3E%3Cline x1='16.24' x2='19.07' y1='7.76' y2='4.93'/%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
/* POC */
.metadata-property[data-property-key="poc"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-user'%3E%3Cpath d='M19 21v-2a4 4 0 0 0-4-4H9a4 4 0 0 0-4 4v2'/%3E%3Ccircle cx='12' cy='7' r='4'/%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
/* group */
.metadata-property[data-property-key="group"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-users'%3E%3Cpath d='M16 21v-2a4 4 0 0 0-4-4H6a4 4 0 0 0-4 4v2'/%3E%3Ccircle cx='9' cy='7' r='4'/%3E%3Cpath d='M22 21v-2a4 4 0 0 0-3-3.87'/%3E%3Cpath d='M16 3.13a4 4 0 0 1 0 7.75'/%3E%3C/svg%3E");
color:var(--icon-color);
background-color: var(--icon-color);
}
/* source */
.metadata-property[data-property-key="source"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-asterisk'%3E%3Cpath d='M12 6v12'/%3E%3Cpath d='M17.196 9 6.804 15'/%3E%3Cpath d='m6.804 9 10.392 6'/%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
/* relates */
.metadata-property[data-property-key="relates"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-arrow-right-left'%3E%3Cpath d='m16 3 4 4-4 4'/%3E%3Cpath d='M20 7H4'/%3E%3Cpath d='m8 21-4-4 4-4'/%3E%3Cpath d='M4 17h16'/%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
/* charge code */
.metadata-property[data-property-key="chargeCode"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'%3E%3Ccircle cx='12' cy='12' r='8'%3E%3C/circle%3E%3Cline x1='3' y1='3' x2='6' y2='6'%3E%3C/line%3E%3Cline x1='21' y1='3' x2='18' y2='6'%3E%3C/line%3E%3Cline x1='3' y1='21' x2='6' y2='18'%3E%3C/line%3E%3Cline x1='21' y1='21' x2='18' y2='18'%3E%3C/line%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
/* phone */
.metadata-property[data-property-key="phone"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-phone'%3E%3Cpath d='M22 16.92v3a2 2 0 0 1-2.18 2 19.79 19.79 0 0 1-8.63-3.07 19.5 19.5 0 0 1-6-6 19.79 19.79 0 0 1-3.07-8.67A2 2 0 0 1 4.11 2h3a2 2 0 0 1 2 1.72 12.84 12.84 0 0 0 .7 2.81 2 2 0 0 1-.45 2.11L8.09 9.91a16 16 0 0 0 6 6l1.27-1.27a2 2 0 0 1 2.11-.45 12.84 12.84 0 0 0 2.81.7A2 2 0 0 1 22 16.92z'/%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
/* email */
.metadata-property[data-property-key="email"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-at-sign'%3E%3Ccircle cx='12' cy='12' r='4'/%3E%3Cpath d='M16 8v5a3 3 0 0 0 6 0v-1a10 10 0 1 0-4 8'/%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
/* website */
.metadata-property[data-property-key="website"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-globe'%3E%3Ccircle cx='12' cy='12' r='10'/%3E%3Cline x1='2' x2='22' y1='12' y2='12'/%3E%3Cpath d='M12 2a15.3 15.3 0 0 1 4 10 15.3 15.3 0 0 1-4 10 15.3 15.3 0 0 1-4-10 15.3 15.3 0 0 1 4-10z'/%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
/* id */
.metadata-property[data-property-key="id"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-fingerprint'%3E%3Cpath d='M2 12C2 6.5 6.5 2 12 2a10 10 0 0 1 8 4'/%3E%3Cpath d='M5 19.5C5.5 18 6 15 6 12c0-.7.12-1.37.34-2'/%3E%3Cpath d='M17.29 21.02c.12-.6.43-2.3.5-3.02'/%3E%3Cpath d='M12 10a2 2 0 0 0-2 2c0 1.02-.1 2.51-.26 4'/%3E%3Cpath d='M8.65 22c.21-.66.45-1.32.57-2'/%3E%3Cpath d='M14 13.12c0 2.38 0 6.38-1 8.88'/%3E%3Cpath d='M2 16h.01'/%3E%3Cpath d='M21.8 16c.2-2 .131-5.354 0-6'/%3E%3Cpath d='M9 6.8a6 6 0 0 1 9 5.2c0 .47 0 1.17-.02 2'/%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
/* role */
.metadata-property[data-property-key="role"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-hard-hat'%3E%3Cpath d='M2 18a1 1 0 0 0 1 1h18a1 1 0 0 0 1-1v-2a1 1 0 0 0-1-1H3a1 1 0 0 0-1 1v2z'/%3E%3Cpath d='M10 10V5a1 1 0 0 1 1-1h2a1 1 0 0 1 1 1v5'/%3E%3Cpath d='M4 15v-3a6 6 0 0 1 6-6h0'/%3E%3Cpath d='M14 6h0a6 6 0 0 1 6 6v3'/%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
/* cssClasses */
.metadata-property[data-property-key="cssclasses"] .metadata-property-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='18' height='18' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' class='lucide lucide-braces'%3E%3Cpath d='M8 3H7a2 2 0 0 0-2 2v5a2 2 0 0 1-2 2 2 2 0 0 1 2 2v5c0 1.1.9 2 2 2h1'/%3E%3Cpath d='M16 21h1a2 2 0 0 0 2-2v-5c0-1.1.9-2 2-2a2 2 0 0 1-2-2V5a2 2 0 0 0-2-2h-1'/%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
Colourful tags
This will make #active orange, #inactive red, and #complete green.
.cm-tag-active,
a.tag[href^="#active"] {
--tag-color: var(--color-orange);
--tag-border-color: var(--color-orange);
--tag-border-color-hover: var(--color-orange);
}
.cm-tag-inactive,
a.tag[href^="#inactive"] {
--tag-color: var(--color-red);
--tag-border-color: var(--color-red);
--tag-border-color-hover: var(--color-red);
}
.cm-tag-complete,
a.tag[href^="#complete"] {
--tag-color: var(--color-green);
--tag-border-color: var(--color-green);
--tag-border-color-hover: var(--color-green);
}
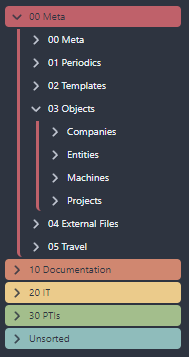
Colourful folders
Add colour to your file explorer, this uses an nth-child method so it will loop through your chosen colours when it gets to the bottom of your assortment.

Pre 1.6
/*
* Folders
/*
/* https://forum.obsidian.md/t/iterative-rainbow-folder-colors-css/21066 */
/* thanks to Evelf */
.tree-item-children {
--nav-indentation-guide-width: 3px;
border-bottom-left-radius: 5px;
}
.mod-root > .nav-folder-children > .nav-folder > .tree-item-self,
.mod-root > .nav-folder-children > .is-collapsed .collapse-icon svg.svg-icon,
.mod-root .nav-folder .collapse-icon svg.svg-icon {
color: var(--b0);
}
.mod-root .nav-folder .nav-folder-children .collapse-icon svg.svg-icon {
color: var(--nav-collapse-icon-color);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+2) > .tree-item-self {
background-color: var(--color-red);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+2) .tree-item-children {
--nav-indentation-guide-color: var(--color-red);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+3) > .tree-item-self {
background-color: var(--color-orange);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+3) .tree-item-children {
--nav-indentation-guide-color: var(--color-orange);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+4) > .tree-item-self {
background-color: var(--color-yellow-light);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+4) .tree-item-children {
--nav-indentation-guide-color: var(--color-yellow-light);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+5) > .tree-item-self {
background-color: var(--color-green);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+5) .tree-item-children {
--nav-indentation-guide-color: var(--color-green);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+6) > .tree-item-self {
background-color: var(--color-sea-green);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+6) .tree-item-children {
--nav-indentation-guide-color: var(--color-sea-green);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+7) > .tree-item-self {
background-color: var(--color-cyan);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+7) .tree-item-children {
--nav-indentation-guide-color: var(--color-cyan);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+8) > .tree-item-self {
background-color: var(--color-frost);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+8) .tree-item-children {
border-left: 3px solid var(--color-frost);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+9) > .tree-item-self {
background-color: var(--color-blue);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+9) .tree-item-children {
--nav-indentation-guide-color: var(--color-blue);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+10) > .tree-item-self {
background-color: var(--color-purple);
}
.mod-root > .nav-folder-children > .nav-folder:nth-child(9n+10) .tree-item-children {
--nav-indentation-guide-color: var(--color-purple);
}
1.6
/*
* Folders
/*
/* https://forum.obsidian.md/t/iterative-rainbow-folder-colors-css/21066 */
/* thanks to Evelf */
/* updated for v1.6.0 */
.tree-item-children {
--nav-indentation-guide-width: 3px;
border-bottom-left-radius: 5px;
}
/* changes the top level folders to darker text so they can be read on the coloured folder background*/
.nav-files-container > div > .nav-folder > .nav-folder-title,
.nav-files-container > div > .nav-folder > .nav-folder-title:hover,
.nav-files-container > div > .nav-folder > .nav-folder-title > .collapse-icon svg.svg-icon {
--nav-item-color: var(--b0);
--nav-item-color-hover: var(--b0);
--nav-collapse-icon-color: var(--b0);
}
.nav-files-container > div > .nav-folder:nth-child(9n+2) > .tree-item-self {
background-color: var(--color-red);
}
.nav-files-container > div > .nav-folder:nth-child(9n+2) .tree-item-children {
--nav-indentation-guide-color: var(--color-red);
}
.nav-files-container > div > .nav-folder:nth-child(9n+3) > .tree-item-self {
background-color: var(--color-orange);
}
.nav-files-container > div > .nav-folder:nth-child(9n+3) .tree-item-children {
--nav-indentation-guide-color: var(--color-orange);
}
.nav-files-container > div > .nav-folder:nth-child(9n+4) > .tree-item-self {
background-color: var(--color-yellow-light);
}
.nav-files-container > div > .nav-folder:nth-child(9n+4) .tree-item-children {
--nav-indentation-guide-color: var(--color-yellow-light);
}
.nav-files-container > div > .nav-folder:nth-child(9n+5) > .tree-item-self {
background-color: var(--color-green);
}
.nav-files-container > div > .nav-folder:nth-child(9n+5) .tree-item-children {
--nav-indentation-guide-color: var(--color-green);
}
.nav-files-container > div > .nav-folder:nth-child(9n+6) > .tree-item-self {
background-color: var(--color-sea-green);
}
.nav-files-container > div > .nav-folder:nth-child(9n+6) .tree-item-children {
--nav-indentation-guide-color: var(--color-sea-green);
}
.nav-files-container > div > .nav-folder:nth-child(9n+7) > .tree-item-self {
background-color: var(--color-cyan);
}
.nav-files-container > div > .nav-folder:nth-child(9n+7) .tree-item-children {
--nav-indentation-guide-color: var(--color-cyan);
}
.nav-files-container > div > .nav-folder:nth-child(9n+8) > .tree-item-self {
background-color: var(--color-frost);
}
.nav-files-container > div > .nav-folder:nth-child(9n+8) .tree-item-children {
border-left: 3px solid var(--color-frost);
}
.nav-files-container > div > .nav-folder:nth-child(9n+9) > .tree-item-self {
background-color: var(--color-blue);
}
.nav-files-container > div > .nav-folder:nth-child(9n+9) .tree-item-children {
--nav-indentation-guide-color: var(--color-blue);
}
.nav-files-container > div > .nav-folder:nth-child(9n+10) > .tree-item-self {
background-color: var(--color-purple);
}
.nav-files-container > div > .nav-folder:nth-child(9n+10) .tree-item-children {
--nav-indentation-guide-color: var(--color-purple);
}
Hide attachments
If you want to hide all attachments in your file explorer see below. This has some issues, like hiding canvas files and absolutely every attachment which may be a "bit much. To selectively unhide certain file types pair this snippet with the second listed (alter as required).
.nav-file:has(.nav-file-tag) {
display: none;
}
.nav-file:has([data-path$=".canvas"]) {
display: contents !important;
}
.nav-file:has([data-path$=".docx"]) {
display: contents !important;
}
Invert view icons
I dislike how you see a pencil icon in the top right of your editor while in reading mode, and a book in edit mode . This snippet inverts these icons to make the switcher an indicator of your current state instead.
/* invert reading icons to make more sense visually */
.clickable-icon.view-action[aria-label^="Current view: editing"] {
-webkit-mask-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'%3E%3Cpath d='M12 20h9'%3E%3C/path%3E%3Cpath d='M16.5 3.5a2.121 2.121 0 0 1 3 3L7 19l-4 1 1-4L16.5 3.5z'%3E%3C/path%3E%3C/svg%3E");
background-color: var(--icon-color);
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: center;
}
.clickable-icon.view-action[aria-label^="Current view: reading"] {
-webkit-mask-image:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'%3E%3Cpath d='M2 3h6a4 4 0 0 1 4 4v14a3 3 0 0 0-3-3H2z'%3E%3C/path%3E%3Cpath d='M22 3h-6a4 4 0 0 0-4 4v14a3 3 0 0 1 3-3h7z'%3E%3C/path%3E%3C/svg%3E");
background-color: var(--icon-color);
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: center;
}
Hide properties in a specific note
Add the "cssClasses" property to your note with the value "hide-properties" to have properties hidden while in reading mode. To hide them in Edit mode as well add --metadata-display-editing: none; to the snippet.
.hide-properties {
--metadata-display-reading: none;
}
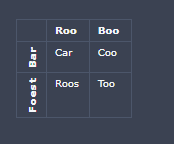
The first column of a table is vertical

thead tr th:first-child {
writing-mode: vertical-lr;
transform: rotate(180deg);
height: auto;
min-width: 0 !important;
}
tbody tr td:first-child {
font-weight: var(--table-header-weight);
writing-mode: vertical-lr;
transform: rotate(180deg);
height: auto;
min-width: 0 !important;
letter-spacing: 1px;
}
Increase line width on a specific note
.more-space .cm-line {
--line-height-normal: 3;
line-height: var(--line-height-normal);
}
Hide directories starting with a specific character
This hides directories/files starting with _ in the File Tree.
/* Hide files and dirs starting with _ */
div[data-path^="_"],
div[data-path*="/_"] {
display: none;
}
"Collapse" properties unless you hover over it
.metadata-container:not(:hover) .metadata-content {
display: none;
}
WYSIWYG Live Preview
Creating indents and minimizing new lines in Live Preview
This is a cool line, if a bit hacky, that reduces the spacing between paragraphs (a blank line) but expands on hover so you can still edit the note properly. This makes LP spacing reflect Reading mode.
It also indents lines that are not headers or code blocks. You will likely need to add more :not()'s to this as edge cases are found.
.cm-line:not(.cm-active):not(:hover):has(br) {
line-height: var(--p-spacing);
}
p,
.cm-line:not(.hr):not(.HyperMD-header).cm-line:not(.HyperMD-codeblock) {
text-indent: 1rem;
}
Increase MathJax padding
Padding around all blocks
.math-block .MathJax,
div.math.math-block.cm-embed-block {
padding-top:50px;
padding-bottom: 50px;
}
Padding between blocks
.markdown-reading-view div:has(.math.math-block) + div:has(.math.math-block),
.math.math-block + .math.math-block {
padding-top: 50px;
}
Embeds
Hide the first header in an embed.
.markdown-embed .mod-header + div > :is(h1,h2,h3,h4,h5,h6) {
display: none;
}
Hide titles for embeds.
/* hide titles in emebds */
.embed-title {
display: none;
}
Hide the link icon for embeds.
.markdown-embed-link {
display: none;
}
Hide the inline title in a specific note
Add the "cssClasses" property value "hide-title"
.hide-title .inline-title {
display: none;
}
Note icons
Unique icons
Why do all notes have the same icon? Change it based on your note name! Below are 3 examples, you need to encode SVG icons to css to make your own icon.
These icons are seen in "Stacked tabs" mode and when you put an icon into the sidebar.
.workspace-tab-header[aria-label="Links"] .workspace-tab-header-inner-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='100%' height='100%' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'%3E%3Cpath d='m19 21-7-4-7 4V5a2 2 0 0 1 2-2h10a2 2 0 0 1 2 2v16z'%3E%3C/path%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
.workspace-tab-header[aria-label="MiniDash"] .workspace-tab-header-inner-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='100%' height='100%' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'%3E%3Crect x='3' y='3' width='7' height='9'%3E%3C/rect%3E%3Crect x='14' y='3' width='7' height='5'%3E%3C/rect%3E%3Crect x='14' y='12' width='7' height='9'%3E%3C/rect%3E%3Crect x='3' y='16' width='7' height='5'%3E%3C/rect%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
.workspace-tab-header[aria-label="Tasks"] .workspace-tab-header-inner-icon svg {
-webkit-mask-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='100%' height='100%' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' data-darkreader-inline-stroke='' style='--darkreader-inline-stroke:currentColor;'%3E%3Crect x='8' y='2' width='8' height='4' rx='1' ry='1'%3E%3C/rect%3E%3Cpath d='M16 4h2a2 2 0 0 1 2 2v14a2 2 0 0 1-2 2H6a2 2 0 0 1-2-2V6a2 2 0 0 1 2-2h2'%3E%3C/path%3E%3Cpath d='M12 11h4'%3E%3C/path%3E%3Cpath d='M12 16h4'%3E%3C/path%3E%3Cpath d='M8 11h.01'%3E%3C/path%3E%3Cpath d='M8 16h.01'%3E%3C/path%3E%3C/svg%3E");
color: var(--icon-color);
background-color: var(--icon-color);
}
Hide note icons in stacked tabs
.workspace .mod-root .workspace-tabs.mod-stacked .workspace-tab-container .workspace-tab-header-inner-icon {
display: none;
}
Embedded list hijinks
Fix a list that is embedded in live preview. Removing the margin lets it sit flush with the previous and next item.
.is-live-preview .internal-embed .markdown-rendered ul,
.is-live-preview .internal-embed .markdown-rendered ol {
padding-left: 15px;
margin-top: 0;
margin-bottom: 0;
}
Apply CSS to a note based on its tag
This is the reading version, editing version, and combined functioning on the tag "complete". This only works if the tag is in the body of a note, properties cannot be acted upon in this manner.
body:has(.cm-tag-complete) {
--metadata-display-reading: none;
}
body:has(.tag[href^="#complete"]) {
--metadata-display-editing: none;
}
body:has(.cm-tag-complete),
body:has(.tag[href^="#complete"]) {
--metadata-display-reading: none;
--metadata-display-editing: none;
}
Lock a properties value based on key
/* attempt to have copyable-but-not-editable property values by key */
/* sailKite https://discord.com/channels/686053708261228577/702656734631821413/1237058297446793227 */
:is([data-property-key="ID"]) .metadata-property-value {
pointer-events: none;
& [class*="metadata-input"] {
pointer-events: none;
}
& :is([class*="pill"], .metadata-link-inner) {
-webkit-user-select: text;
pointer-events: all;
}
}